Return to Course Maintenance
Edit HTML Files in D2L
HTML files can be edited directly in D2L. All other file types, such as Word or PDF, must be downloaded and edited with the program that was used to create them. File types are identified by an icon in the list of files in Content.
To edit an HTML file,
- Click on Content.
- Look for any link with this icon: HTML icon
- From Content, click on the title of the item to be edited.
- Click on the action arrow to the right of the title. Select “Edit title” to make changes to the title.
- Click on the action arrow to the right of the title and select "Edit HTML" to make changes to the document.
- Click on Update or Revert to Draft.
Understanding the HTML Editor in D2L
In D2L, you can create a new HTML file or edit an HTML file using the built-in editor.

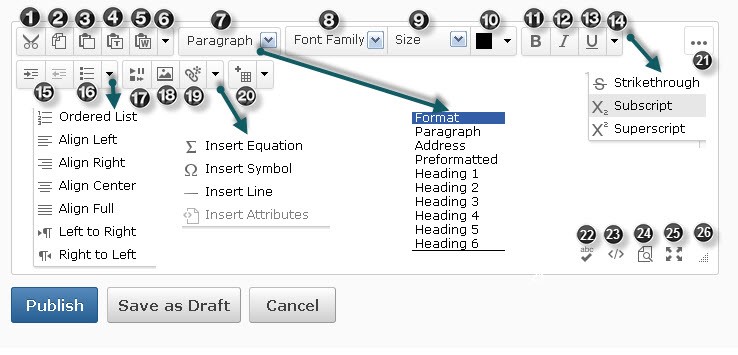
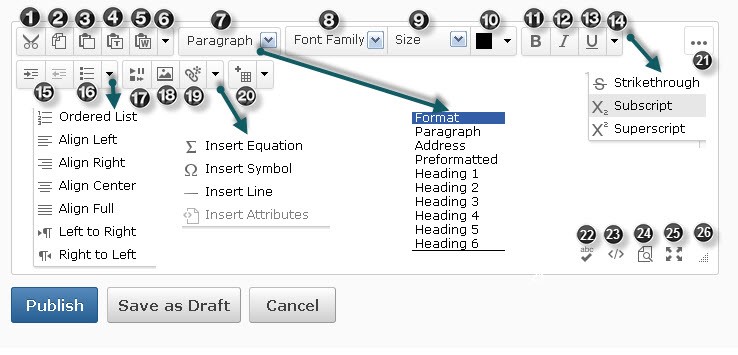
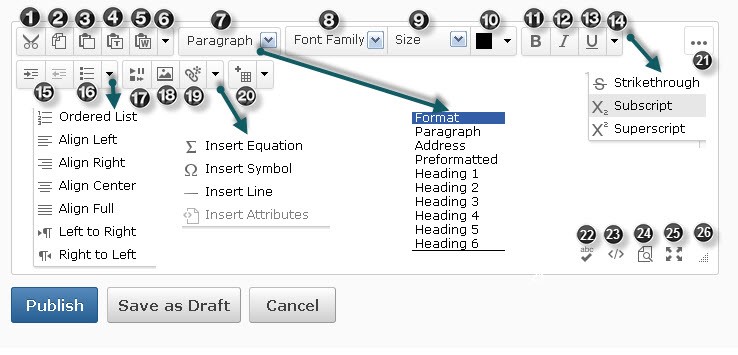
In the illustration above, note the following features and explanations:
- Cut
- Copy
- Paste
- Paste as Plain Text
- Paste from Word: Used to paste copied content from Word. Otherwise much of the formatting will be lost. For example, there will be no paragraph divisions once you save the file.
- Undo and Redo
- Select Heading level styles or Paragraph style
- Select Font Family, such as Arial or Verdana
- Select Font Size
- Select Text Color
- Bold
- Italic
- Underline
- Select Strikethrough, Superscript, or Subscript
- Indent or Outdent Click the dropdown list next to No. 16 to choose alignment: Ordered List; Left, Center, Right, or Full Alignment; Move paragraph left to right or right to left.
- Unordered (bulleted) List
- Insert Stuff. Most often used to insert embed code or links to video or audio files. Often used to insert YouTube videos.
- Insert Image
- Insert Quicklink. Used to insert URLs or links to any of the course elements such as specific quizzes or assignments. The dropdown arrow next to No. 19 inserts equations (built-in equation editor used for math equations), symbols (special characters such as ©, ®), horizontal lines, or HTML attributes (HTML code and is most likely beyond the scope of the average user.)
- Insert New Table. The dropdown arrow next to New Table lists table formatting options.
- Show or Hide available options in the HTML editor
- Check Spelling
- View and Edit HTML Source Code
- View Document
- Display the Editor Full Screen. This option provides more space for editing and viewing the document.
- Drag to increase or decrease the size of the editor screen
The Publish button saves the document and makes it available for viewing. Draft saves a copy but does not display the document to users. Cancel disregards changes made to the document.